Affinity Designerのクリッピングマスクのやり方
こんにちは!だんご山です。
Affinity Designerで写真を部分的に表示する、クリッピングマスク(レイヤーマスク)の方法をご紹介します。
やり方は簡単なのですが、Illustratorを使い慣れている方は、クリッピングマスクのコマンドが見つからず、ちょっと戸惑うのではないでしょうか。
Affinity Designer(Mac PC版)のクリッピングマスクの手順

こちらの写真を使い、クリッピングマスクの手順を紹介します。
写真はこちらからダウンロードしました。
https://nappy.co/
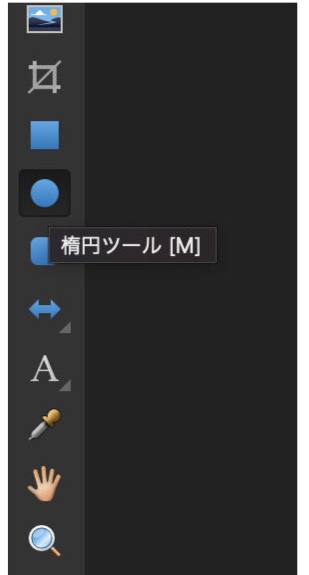
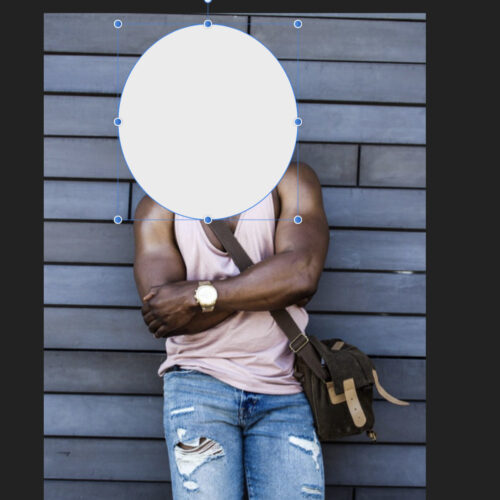
(1)楕円ツールを選択し、顔の辺りに配置します。
[command]を押しながらドラッグすると中心から楕円を描くことができます。
正円を描きたい場合は[Shift]をクリックしながらドラッグします。


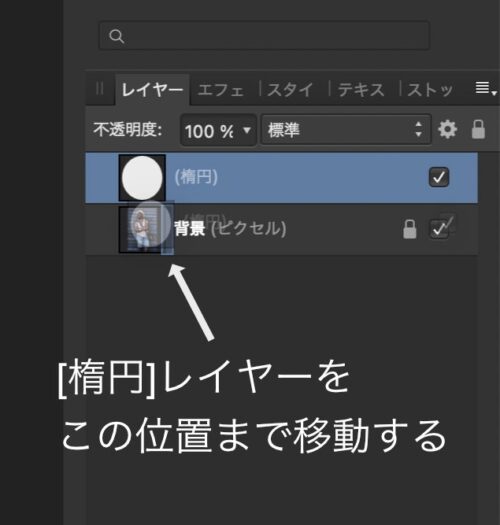
(2)スタジオの[レイヤー]タブをクリックします。
(3)手順(1)で作成した楕円のレイヤーを選択し、写真レイヤーの下図位置に移動します。

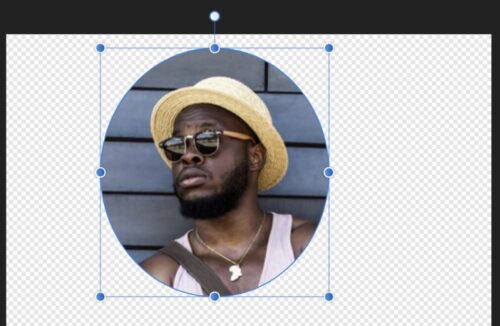
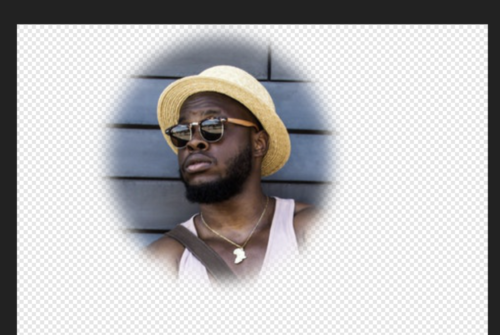
→クリッピングマスクの完成です。

クリッピングマスクした外側をぼかしたい場合
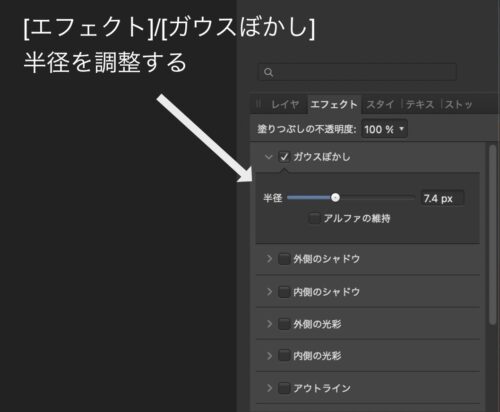
(1)スタジオの[エフェクト]タブをクリックします。
(2)[ガウスぼかし]をクリックし、半径を調整します。


以上です。
お疲れ様でした!






-1-640x360.jpg)

-1-320x180.jpg)
