ども、だんご山です。
Affinity Designerで写真の一部(選択範囲)をぼかす方法をご紹介いたします。
2パターン紹介します。
仕上がりが異なります。
サンプルを参考に、お好みで試してください。
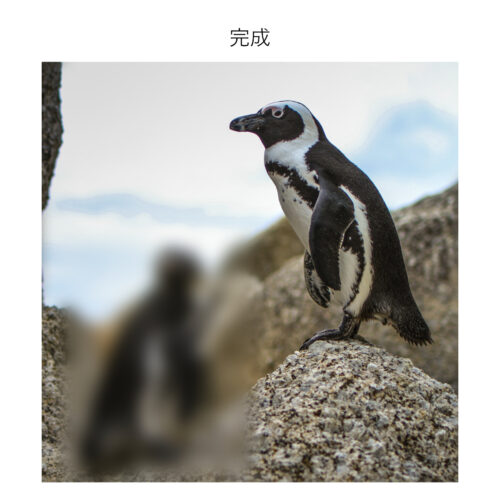
サンプル その1(ガウスぼかしを使った方法)
-300x300.jpg)
サンプル その(スマッジブラシツールを使った方法)
-300x300.jpg)
Affinity Designerで選択範囲をぼかすには
選択範囲をぼかす手順 その1(ガウスぼかしを使った方法)
(1)ピクセルペルソナをクリックします。

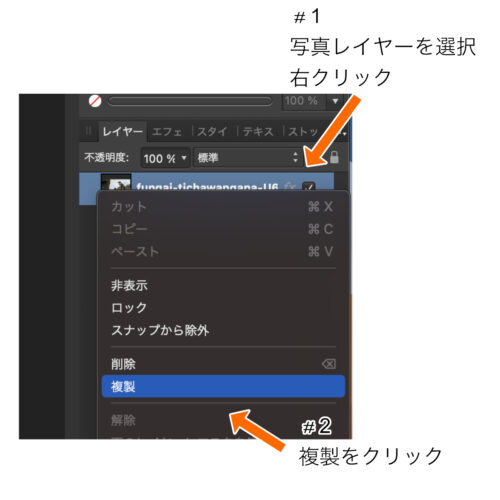
(2)写真のレイヤーを複製します。
写真のレイヤーを選択→右クリック→メニューから複製をクリック→レイヤーが複製されます

(3)元写真のレイヤーを非表示にします。
ここでは、ぼかす部分をわかりやすくするため、元写真のレイヤーを非表示にします。

(4)短形マーキーツールを選択し、ぼかしたい部分を囲みます。

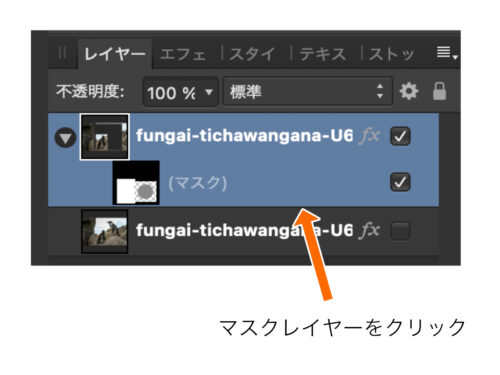
(5)マスクレイヤーをクリックします。
ぼかしたい部分のみが表示されます。

(6)マスクレイヤーを選択します。

(7)エフェクト/ガウスぼかしにチェックを入れます。
半径入力画面が表示されます。
(8)半径を設定するスライダを右に移動させ、お好みの値でぼかします。


(9)元の写真レイヤーを表示します。

(10)キーボードの[esc]をクリックし選択を解除します

ぼかしが完成しました。
選択範囲をぼかす手順 その2(スマッジブラシツールを使った方法)
(1)ピクセルペルソナをクリックします。

(2)短形マーキーツールを選択し、ぼかしたい部分を囲みます。

(3)レイヤーを選択します。

(4)スマッジブラシツールを選択します。

(4)マウスを左クリックしながら選択範囲内をグルグル回します。
こすったところがぼけていきます。

画面左上の「ブラシの幅を選択」や「流量」をお好みで調整してください。

(5)キーボードの[esc]をクリックし選択を解除します。

ぼかしが完成しました。
まとめ
2パターンのぼかし手順をご紹介しました。
その1:ガウスぼかしを使った方法
その2:スマッジブラシツールを使った方法
-1.jpg)